Event Modeling and Feature Mapping
Using Event Modeling and Feature Mapping to understand the domain space better
In the first post, we identified the various Bounded Contexts that make up our domain. Let's dive in to deepen our understanding of our domain with the help of Event Modeling and Feature Mapping.
Event Modeling
Event Modeling is a great tool to depict the relationships between Events and your UI models. While it starts as a blueprint, post design it serves as a map.
We are using Evident System's oNote app to apply Event Modeling to Visage.
Brain Storming & The Plot
The first step lays out the events chronologically. I won't blame you if get a feeling of deja vu after reading the previous post's Big Picture Event Storming.

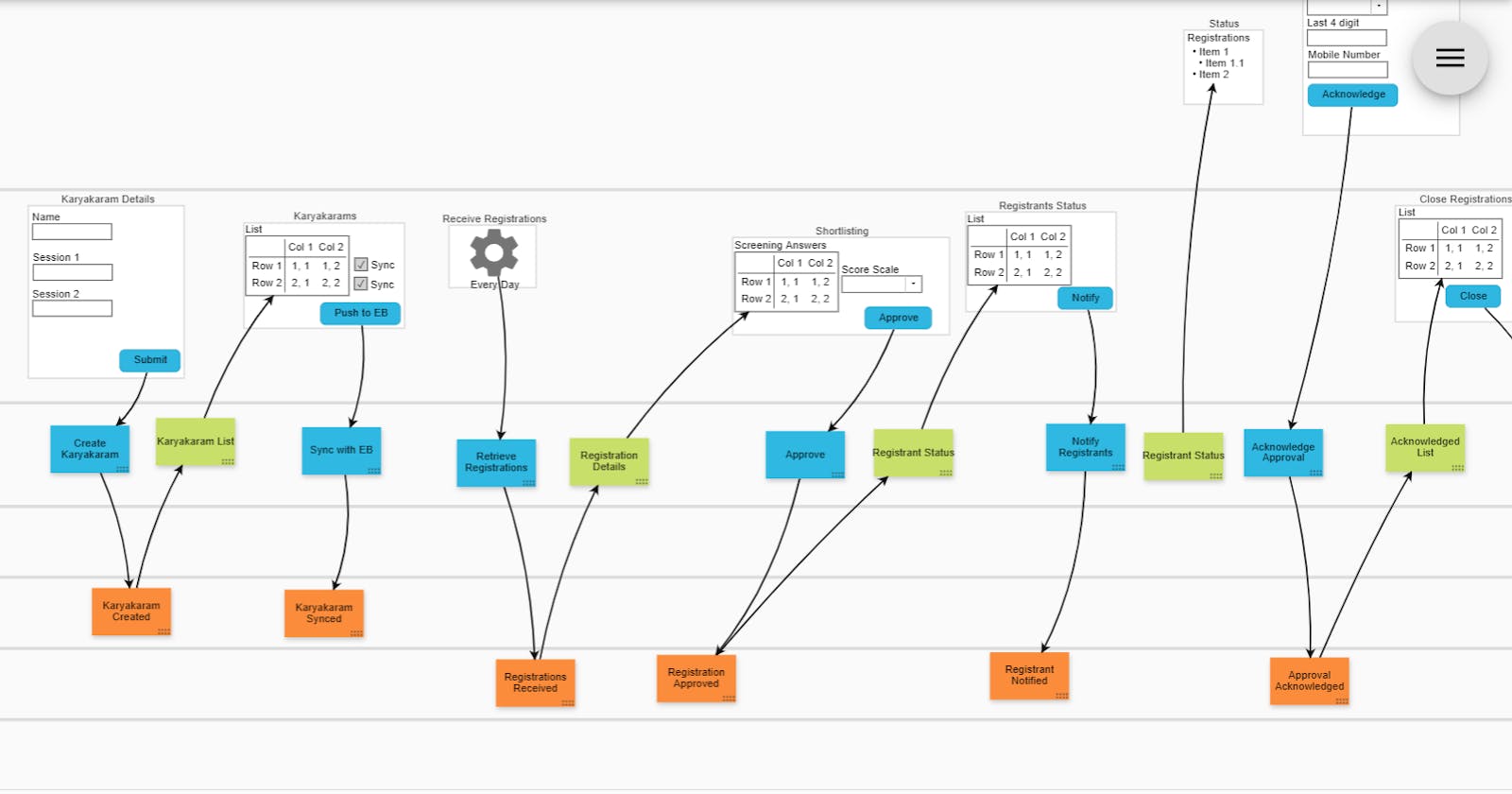
Story Board & UX Concurrency
This is where Event Modeling gets interesting, it incorporates UX mockups early so that stakeholders get a visual feel of the system in action. This is in a sense wireframing the domain space.

Also, another cool thing is, we can depict which screens are available for different classes of users as well as those that are common.

Identify Inputs
Events are manifestations of state changes, which are executed by commands. And which are, in turn, usually initiated by users. In this step, we find out those commands and users.

Identify Outputs
Users are usually in the habit of seeing the current state of their system, especially after they pressed an alluring button to explicitly change the state.😊
This is where we wire up the UI with the View Models.

Conway's Law
Here's the thing about Events: they usually coalesce themselves around autonomous functionality aka Bounded Contexts which we have already identified in the previous post. And that's the last step for completing the Event Modeling for Visage.

Completeness Check: Event modeling ensures "all information has a source and a destination."
Project Management
Software Design is continuously refactored, and we revisit Impact Mapping for the project.
- To add or tweak features that have been discovered.
- To identify the feature that will give us the most bang for the buck.

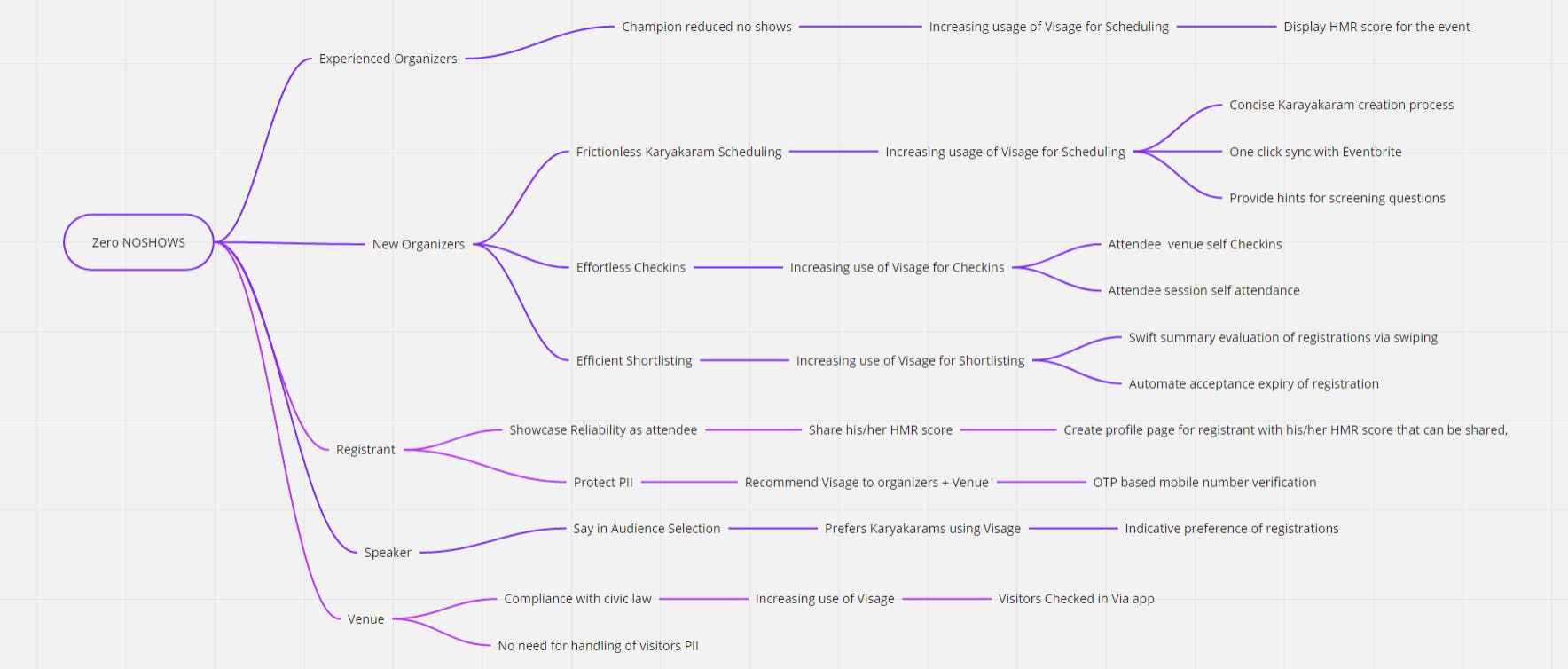
If you had ever done Impact Mapping before, you would notice we added an extra layer to our map: Customer Outcomes. Achieving the customer outcome for core personas spans almost the entire product life cycle. It, in fact, neatly maps to Epics in Agile methodology, and the deliverables to Features. This completely orients our project management towards business outcomes.

We do the same for Features. Note that we do not add all the features yet. We are prioritizing features for the initial iterations.

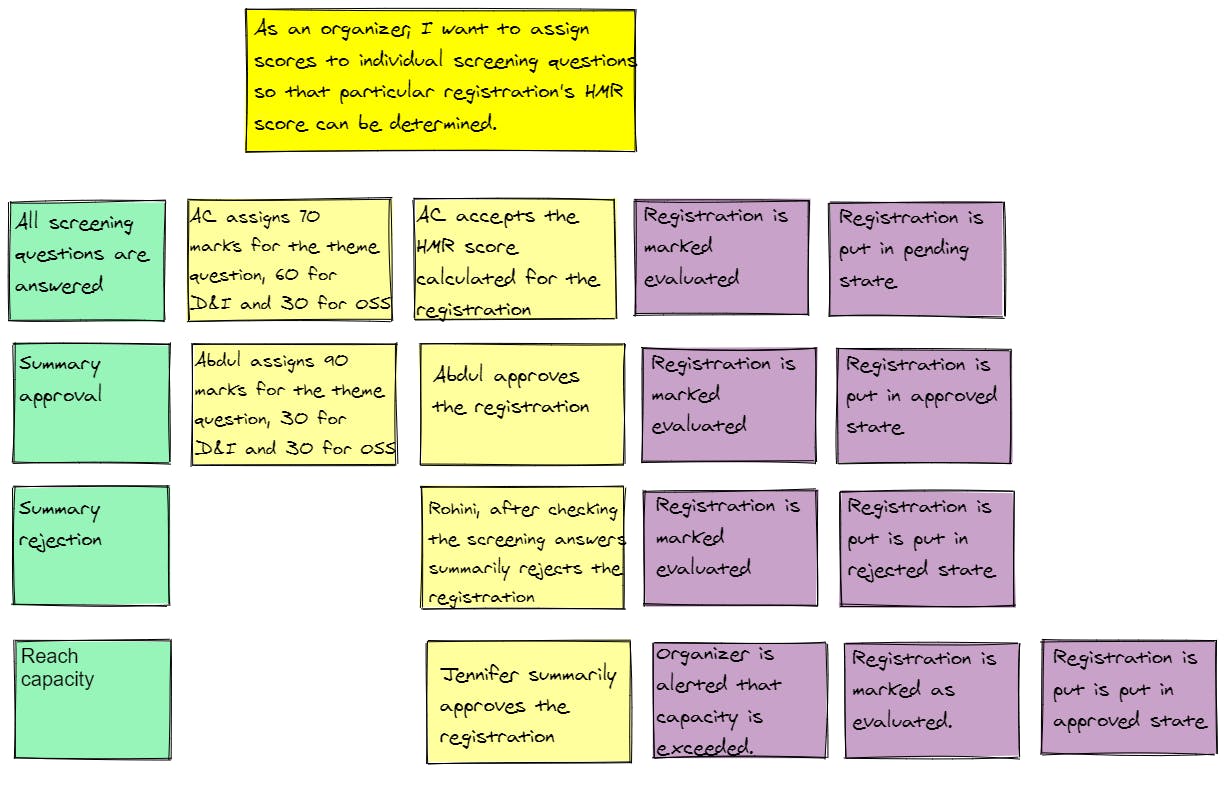
Features Mapping
Most projects, especially #OSS develop a technical lingo that seeps into their project management, making it an onerous task for newbies and non-tech folks to follow. That is where Behaviour Driven Design BDD comes to the rescue, and in the last few years, I have come to rely on Feature Mapping as my go-to BDD tool.

- At the top is an anchoring use case which provides the foundation for the feature.
- On the left, we jot the different rules of the feature [in green box].
- It is followed by a series of steps that an example illustrating the rule would typically have to follow[in pale yellow]
- Finally a series of consequences for the example are jotted down [in purple].
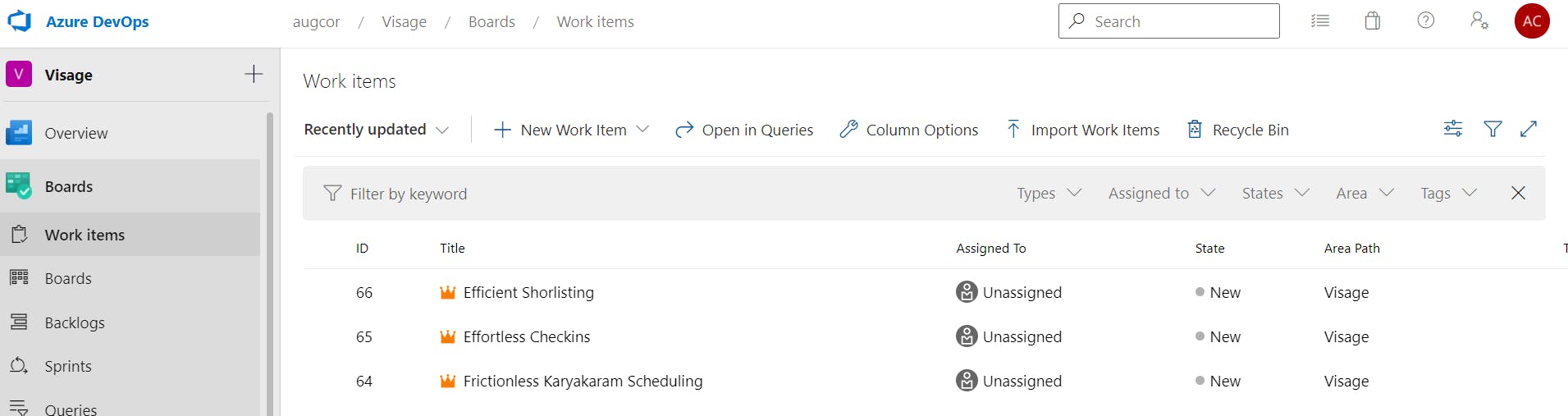
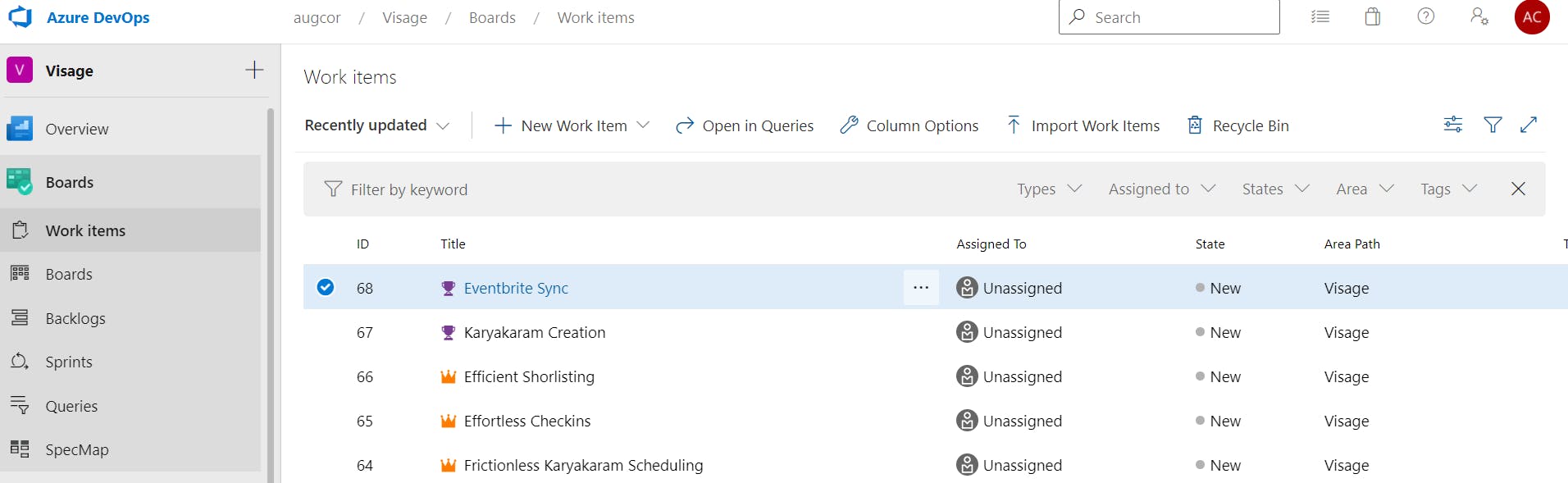
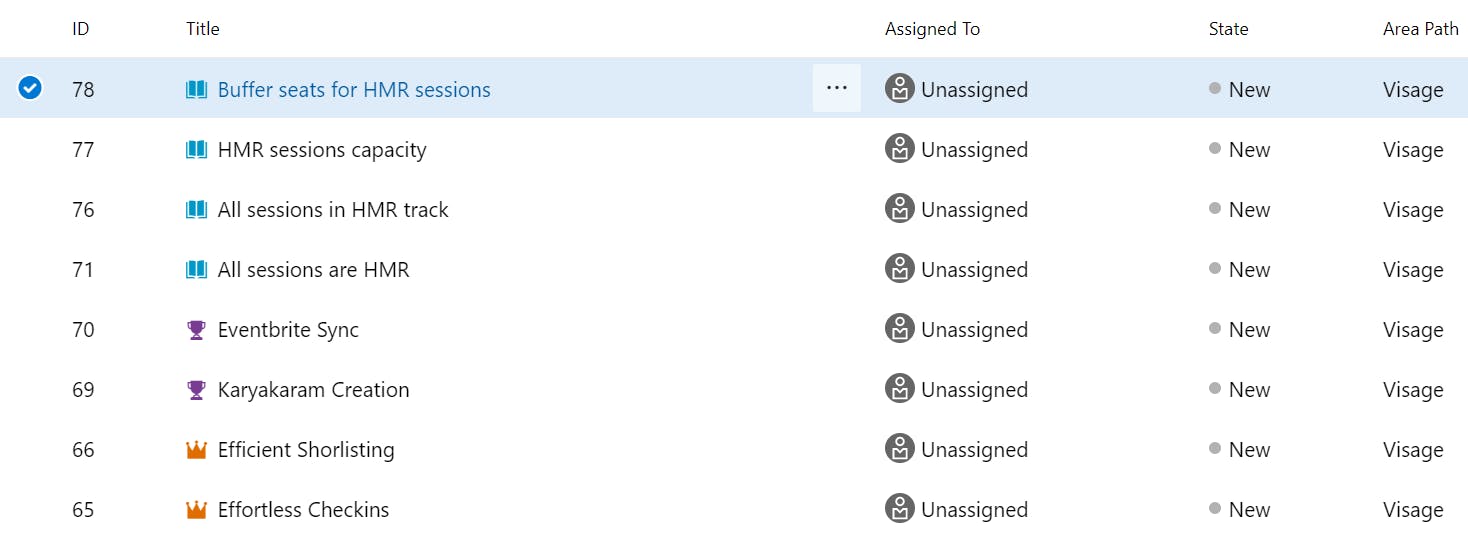
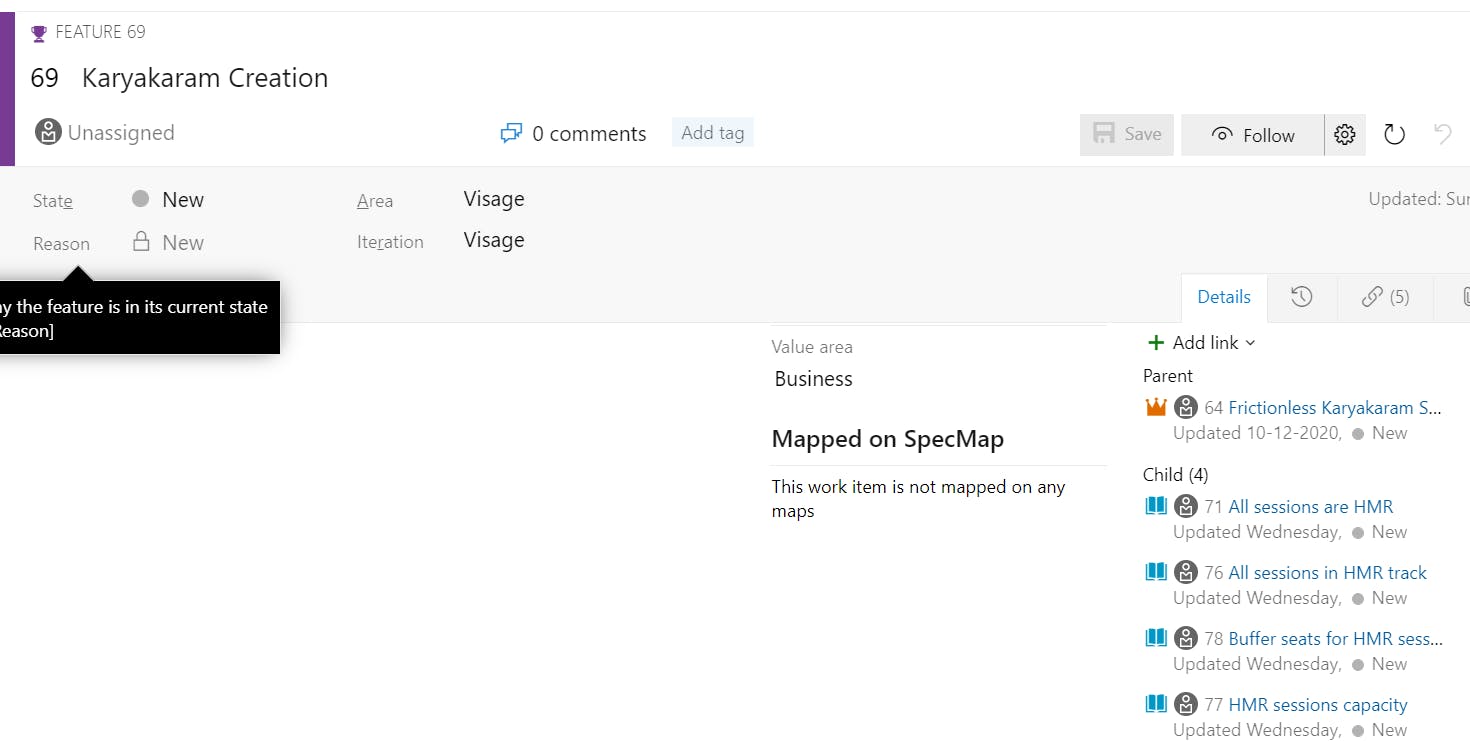
To round up this post, we now add the rules as User Stories under Feature in our Azure DevOps Project.


In our next post, we complete the Tactical DDD followed by User Journey Mapping and start the development for the Project with the most important cross-cutting concern: Authentication (Login).